190102☆理想のIライン いつまでも変わらないVIOのスタンダード
※本稿は2014年2月6日に作成した記事140206☆理想のIラインの形ってどうすればいいの?
を微修正して再投稿したものです。
iラインとは?お悩み相談iラインの処理はどこまですればいいの?
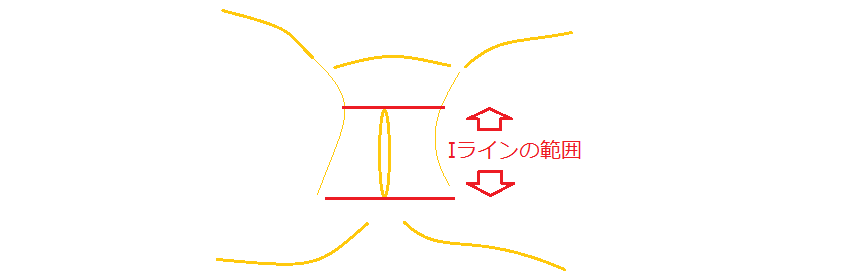
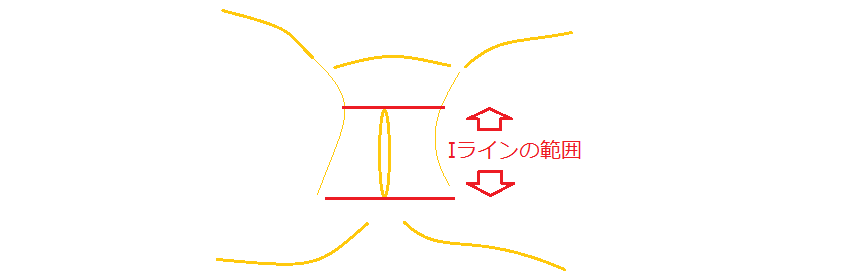
まずはIラインの範囲についてですが、これについては今更
説明する必要も無いですね。この画像がすべてです。

VとIの線引きがベルリンの壁になっておりまして、この上側の赤線より下方向は
1本の毛も残すことは許されない。という執念がIライン脱毛の世界にはあるようです。
このおかげで逆三角形でも不自然なデザインが多く見受けられるようになっているのです。
デリケートゾーンをどうしようかと悩んでいる方は、こちらからは何も注文しない傾向にあります。
言われるままiラインを脱毛してしまうと、やりすぎ感がありすぎて後悔することになるでしょう。

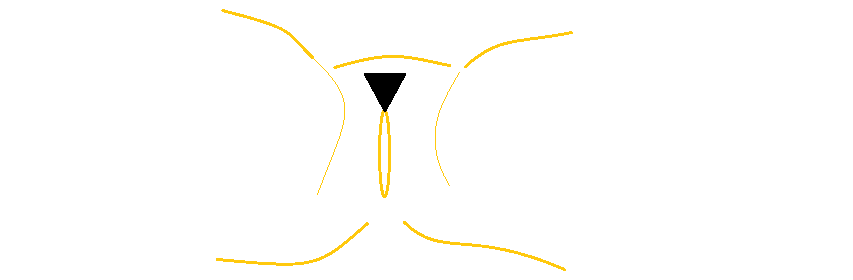
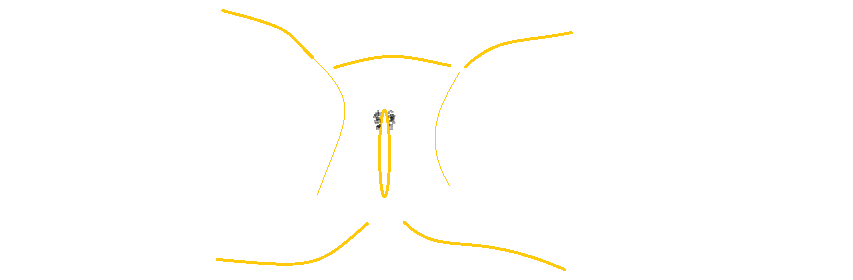
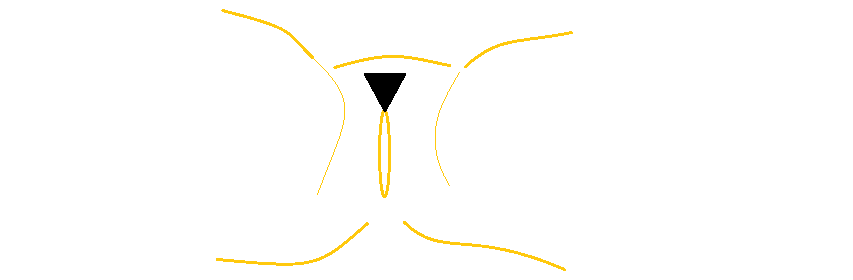
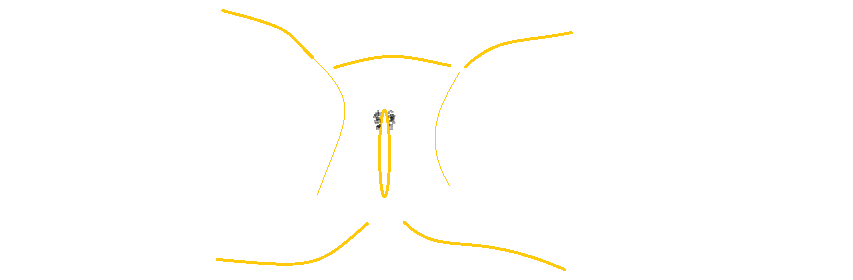
そこでIラインの最上部2cmぐらいですかね。ほんの少しでいいので
意図的に毛を残すようにします。ここが残っているだけで見栄えは雲泥の差となります。
なんでこんな少しだけ残しているだけなのに?と私も不思議に思うほどです。

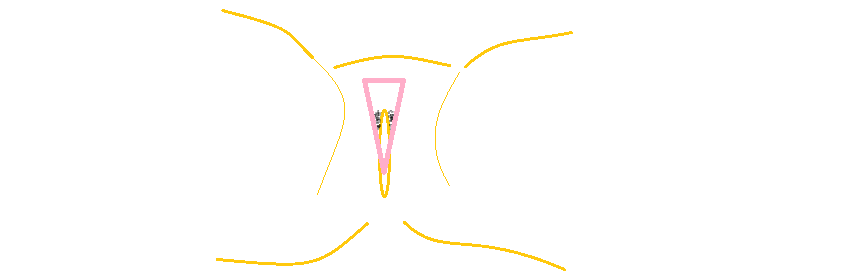
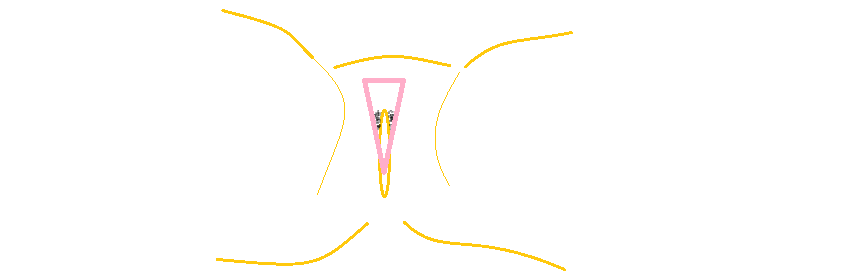
そして逆三角形ですが頂点をVIの境界線に合わせるのではなく
イメージとして尿道に頂点を合わせます。
それで逆二等辺三角形を想定してトライアングルの形も整えていくと
とてもいい感じになります。

過去の記事でグラデーションを理解していないサロンは駄目だと書きましたが
グラデ施術ができないエステが悪いという意味で言ったわけではありません。
今回紹介した手法だけでも十分満足できるデザインになると思うからです。
ポイントはIライン先端部分の両サイドの毛を少し残すだけです。
を微修正して再投稿したものです。
iラインとは?お悩み相談iラインの処理はどこまですればいいの?
まずはIラインの範囲についてですが、これについては今更
説明する必要も無いですね。この画像がすべてです。

VとIの線引きがベルリンの壁になっておりまして、この上側の赤線より下方向は
1本の毛も残すことは許されない。という執念がIライン脱毛の世界にはあるようです。
このおかげで逆三角形でも不自然なデザインが多く見受けられるようになっているのです。
デリケートゾーンをどうしようかと悩んでいる方は、こちらからは何も注文しない傾向にあります。
言われるままiラインを脱毛してしまうと、やりすぎ感がありすぎて後悔することになるでしょう。

そこでIラインの最上部2cmぐらいですかね。ほんの少しでいいので
意図的に毛を残すようにします。ここが残っているだけで見栄えは雲泥の差となります。
なんでこんな少しだけ残しているだけなのに?と私も不思議に思うほどです。

そして逆三角形ですが頂点をVIの境界線に合わせるのではなく
イメージとして尿道に頂点を合わせます。
それで逆二等辺三角形を想定してトライアングルの形も整えていくと
とてもいい感じになります。

過去の記事でグラデーションを理解していないサロンは駄目だと書きましたが
グラデ施術ができないエステが悪いという意味で言ったわけではありません。
今回紹介した手法だけでも十分満足できるデザインになると思うからです。
ポイントはIライン先端部分の両サイドの毛を少し残すだけです。
2019-01-02 18:00 nice!(1) コメント(22) トラックバック(0)



コメント
by お名前(必須) (2014-05-27 01:35)
この技術的な世界の中で、ネット上にすべてのものが表示されているときに、ユーザーがまだニュースペーパーを読むことを利用しているのはなぜですか?
by Matthew (2017-10-11 09:57)
私が最初にコメントしたとき、私は
「新しいコメントが追加されたときに通知する」チェックボックスをオンにし、毎回
コメントが追加されます同じコメントの3つの電子メールが届きます。
そのサービスから私を取り除く方法はありますか?乾杯!
by Fern (2017-10-22 00:49)
Howdyあなたが私にどのホスティング会社
あなたは利用していますか?私は3つの全く異なるインターネットブラウザにあなたのブログをロードしました。
あなたは合理的な価格で良いホスティングプロバイダをお勧めできますか?
多くのおかげで、私はそれを感謝します!
by Lin (2017-10-30 08:14)
あなたは本当に良い点をいくつか作りました。私はウェブを見てその問題についてもっと学び、ほとんどの人が一緒に行くだろう
このサイトのあなたの意見で
by Jonnie (2017-10-30 08:18)
この特定のテーマでは知識のある人が来るのは難しいですが、
あなたはあなたが話していることを知っている!ありがとう
by Nicholas (2017-10-30 08:42)
こんにちは!この記事ははるかに優れています!
この記事を見ると、私の前のことを思い出させる
ルームメイト!彼は引き続きこのことについて話し続けました。私はこの投稿を彼に転送します。
確かに彼は良い読書を持っているだろう。ありがとう
共有のために!
by Heather (2017-10-30 08:48)
whoaこのブログは素晴らしいです。私は読書が本当に好きです。
あなたの記事。素晴らしい仕事を続けてください!あなたは、多くの個人が
この情報を見て回ると、彼らを大きく助けることができます。
by Tatiana (2017-10-30 08:52)
こんにちは、私はあなたの記事を通して読書を楽しむ。
私はあなたをサポートするために少しコメントを書いたかった。
by Rafaela (2017-10-30 09:12)
ちょっと、そこ。あなたのブログはmsnを使って見つかりました。これは非常によく書かれた記事です。
私はそれをブックマークし、あなたの有用な情報をもっと読むことを確かめるでしょう。
投稿に感謝します。私は確かに戻るでしょう。
by Jerrold (2017-10-30 09:29)
私はあなたのサイトを絶対に愛しています..楽しい色とテーマ。
このウェブサイトを自分で作ったのですか?私が作成したいと思うように返信してください
非常に自分のブログで、あなたがどこからやったのかを知りたい
テーマの名前名誉!
by Colleen (2017-10-30 09:41)
こんにちは!私はあなたが前にあなたのブログに行ったことを誓ったことができましたが、
記事は私にはわかりました。とにかく、私は確かに幸せです
私はそれを発見し、私はそれを書いて、定期的にチェックしています!
by Gregg (2017-10-30 21:34)
良い書き直しをありがとう。それは実際にかつては娯楽勘定であった。
複雑に見えて、はるかにあなたから納得してください!ところで、どうやって
タッチで?
by Robt (2017-11-04 22:47)
この段落は、インターネットユーザーが
新しいウェブログやブログを最初から最後まで設定することができます。
by Latosha (2017-11-04 23:38)
まもなくこのサイトはすべてのブログの中で有名になるでしょう
それは良い記事のため、サイト構築の訪問者
by Darin (2017-11-04 23:43)
非常に良い記事。私はこれらの問題のいくつかを検討しています
同じように..
by Jana (2017-11-05 00:03)
私はそれが私にとって非常に重要な情報の一つだと思います。
そして私はあなたの記事を読んでうれしいです。しかし、いくつかの一般的な問題で発言したい、ウェブサイトの味は素晴らしいです、記事は本当にいいです:D.
ちょうどいい仕事、歓声
by Opal (2017-11-09 22:39)
あなたが実際にあなたが話していることを実感しているすべての人々とこれを共有するための束をありがとう!
ブックマークされました。親切に私のサイト=とさらに議論する)。
私たちはハイパーリンクの変更の手配をします
私たちの間で
by Gerard (2017-12-07 00:40)
すべてが非常にオープンで、問題の正確な解明が行われています。
それは本当に有益だった。あなたのウェブサイトは非常に有用です。
共有してくれてありがとう!
by Frederic (2017-12-12 22:45)
私たちは別のページからここを見つけて、私もそう思った
物事をチェックアウトする。私は今見ているものが好きなので、今私はあなたに従っています。
ウェブページをもう一度見直すことを楽しみにしています。
by Byron (2017-12-17 02:13)
こんにちは、私はあなたのサイトは、Googleの使用で匹敵するトピックを探して、あなたのウェブサイト
来た、それは良いようです。私はGoogleのブックマークにブックマークしました。
こんにちは、ちょうどGoogleを介してあなたのブログを認識し、それが本当に有益であることを発見した。
私はブリュッセルに注意するつもりです。私はあなたがこれを将来進めるべきであることを感謝します。
たくさんの人があなたの文章から恩恵を受けるでしょう。
乾杯!
by Muhammad (2018-02-20 01:26)
あなたのためにあなたが紹介したすべてのアイデアを信じています。
役職。彼らは非常に説得力があり、間違いなく働くことができます。
それにもかかわらず、ポストは初心者にとっては短すぎます。ちょうどあなたに
次回から少し拡張してくださいね。投稿に感謝します。
by Etta (2018-02-23 07:55)